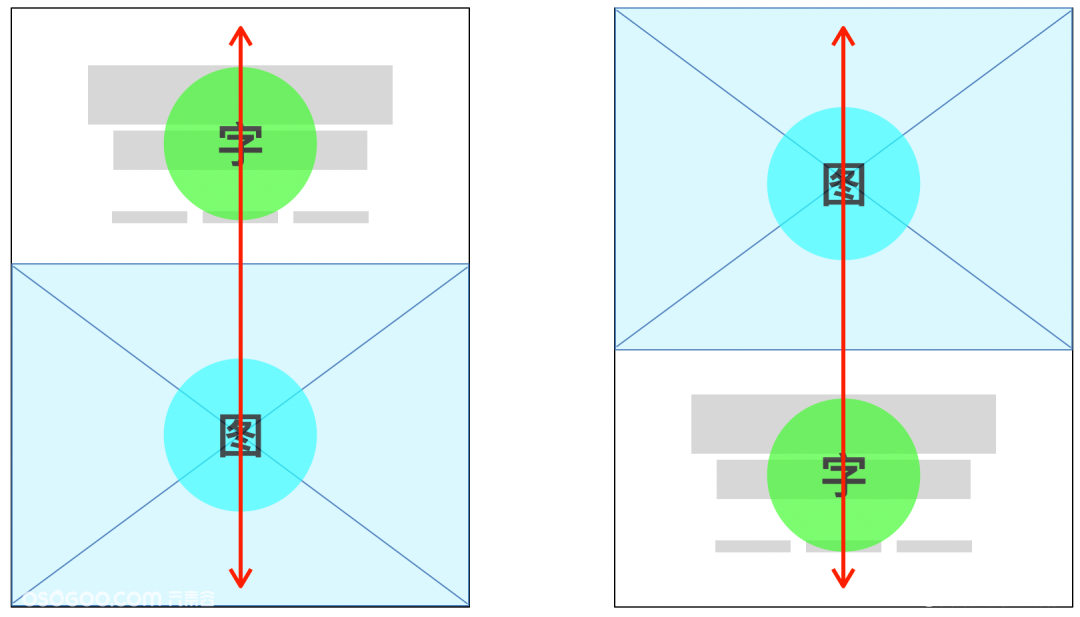
又回到构图这个概念,设计总是离不开构图。构图相当于一个天平秤。能快速将视觉元素安排在合适的比例上,从而形成平衡的视觉感。那么如何通过构图应对少信息的布局,下面是我常用的方法。 ○上下构图 上下构图是属于比较容易理解和掌握的构图。首先确定主体的位置,放置在版面的上方或下方,然后再跟其他重要信息构建从上往下的阅读视线,从而形成的上下构图。
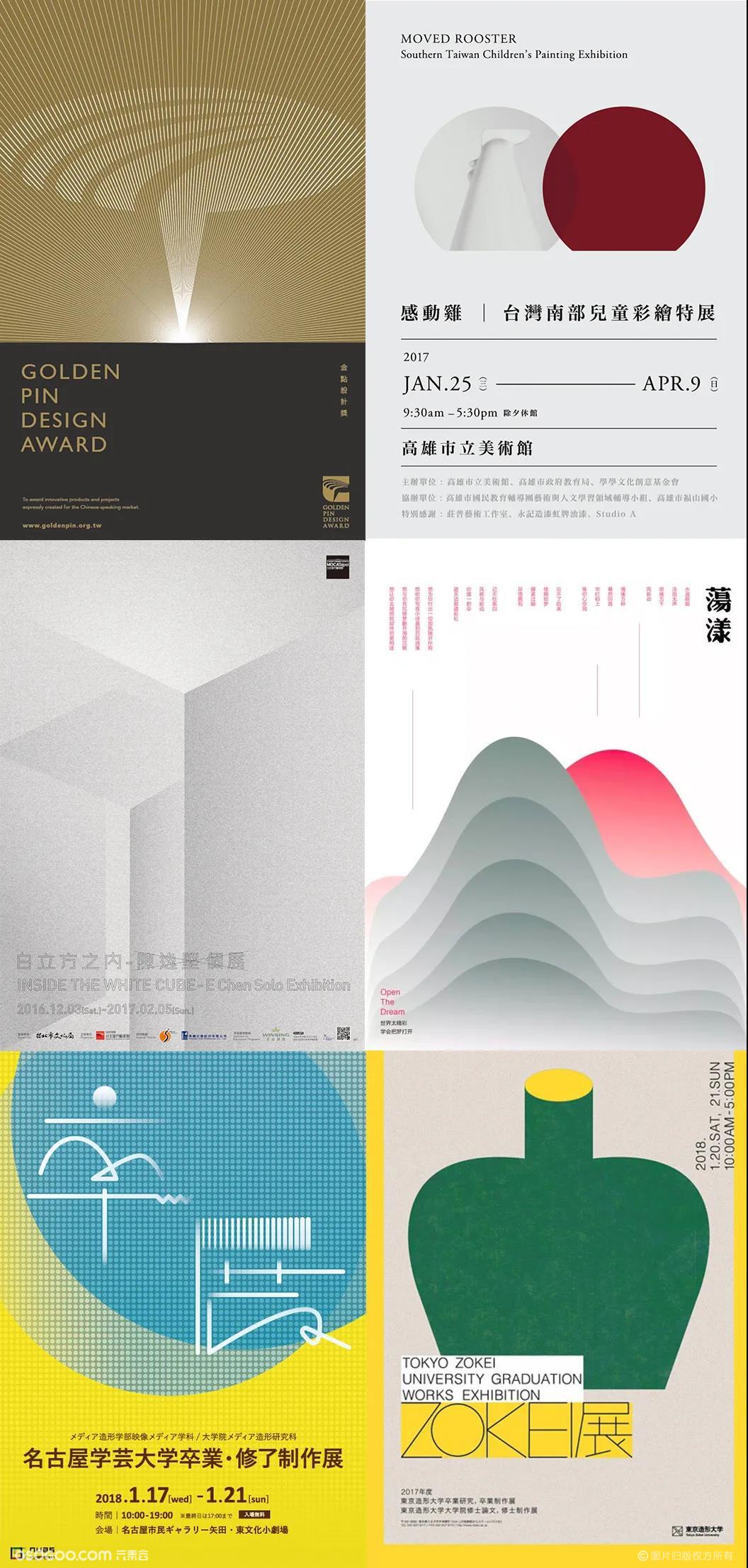
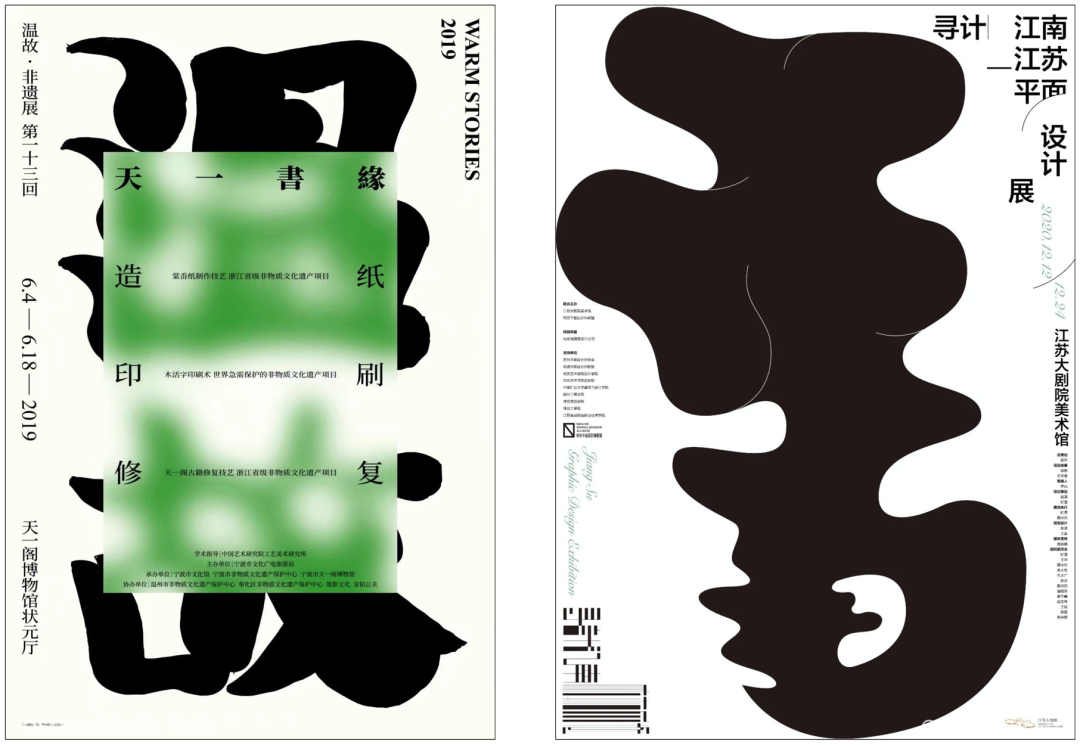
例以下案例: 通过放大文字,作为画面的主体,形成上下构图。
或者创造视觉图形,作为主体来填充画面。
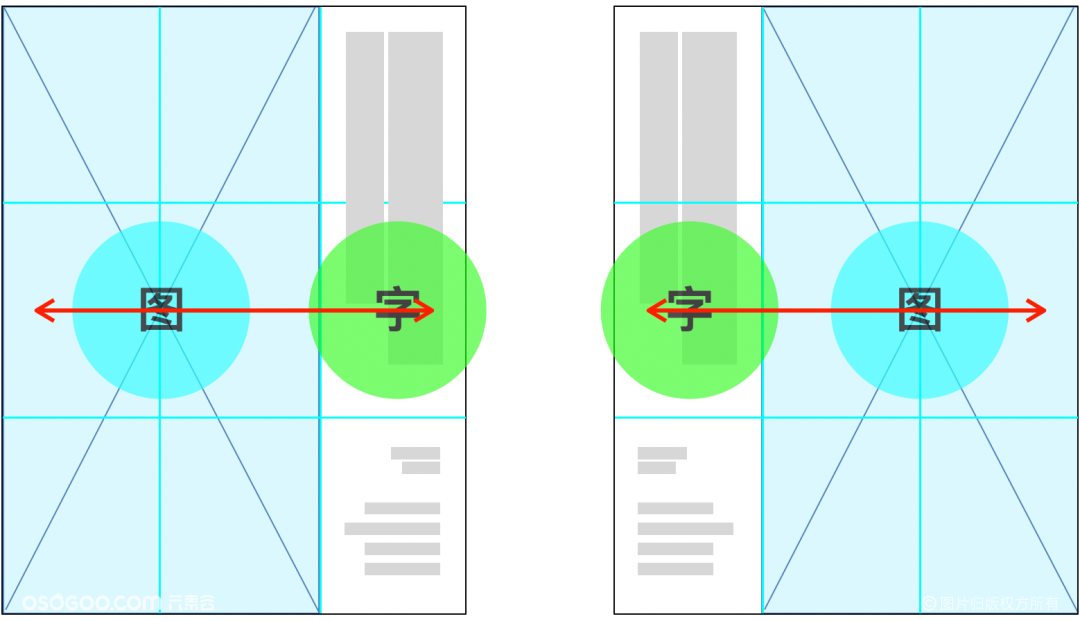
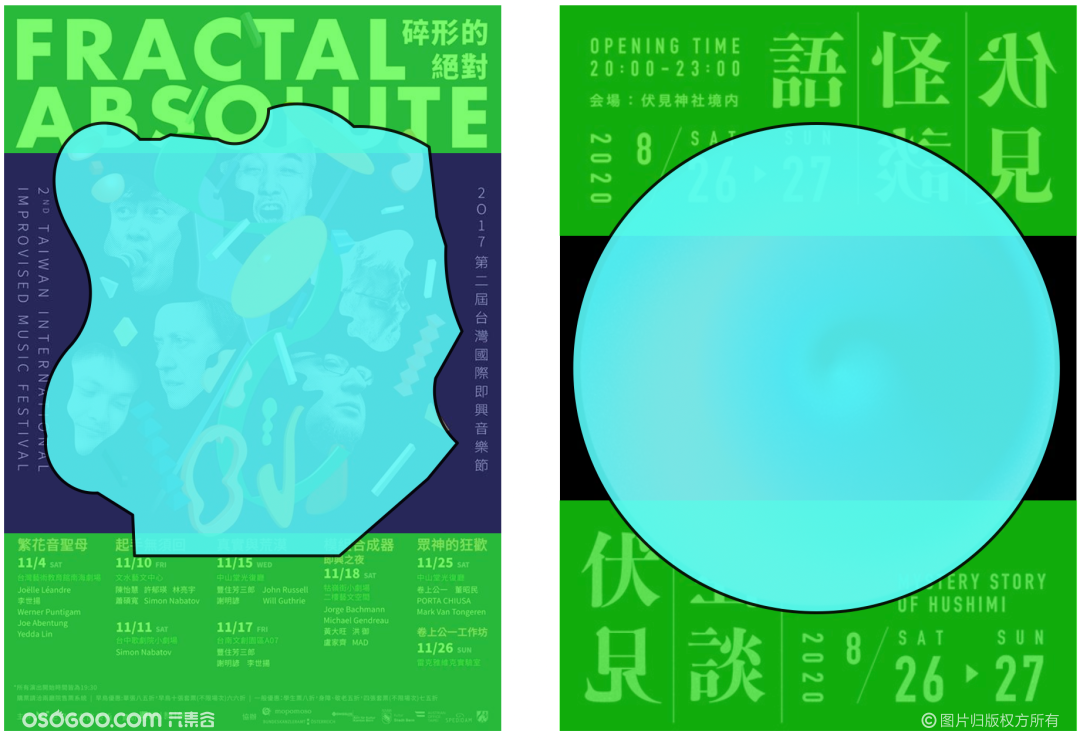
○左右构图 依然要确定主体元素位置,假设把图作为主体,放置在版面的左方或右方,例如占版面的2/3,当知道位置之后,就可以确定主体的平衡点,然后把其他信息放在这个平衡点上,建立从左往右的阅读视线。
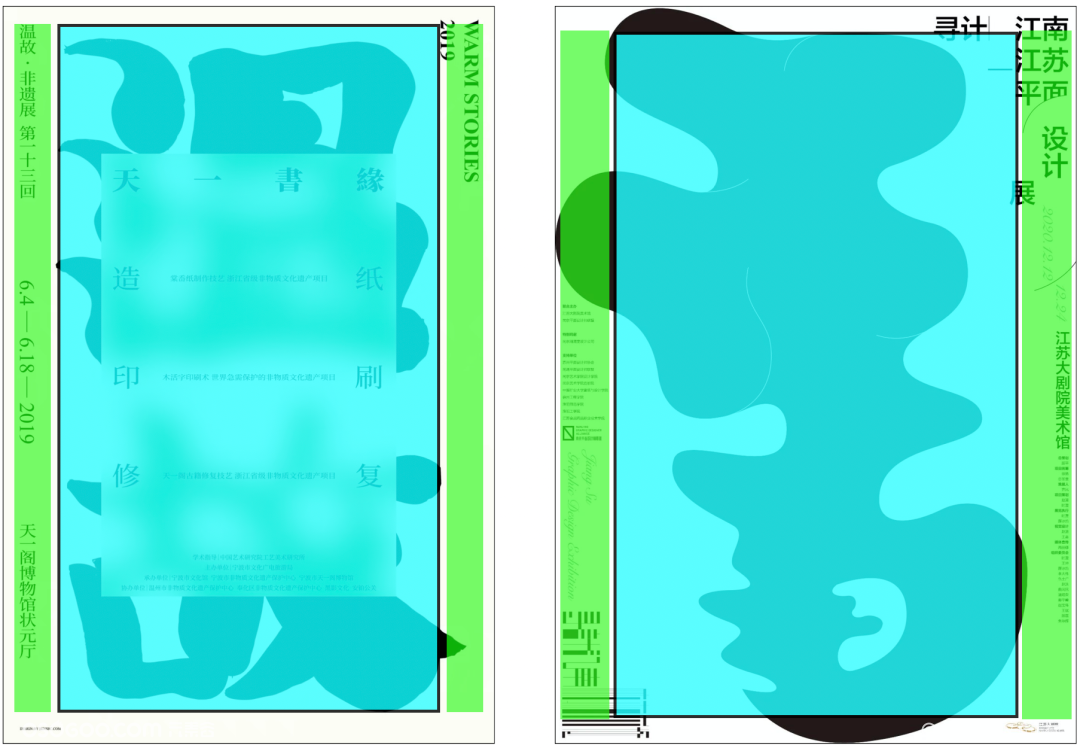
例如以下案例: 依然通过放大文字,作为画面的主体,形成左右构图。
○四周构图 其实四周构图,四边不一定要铺满元素才叫四周构图。至少有两边是放置元素的。首先我们来看当两边放置信息的时候,会有几种情况出现。
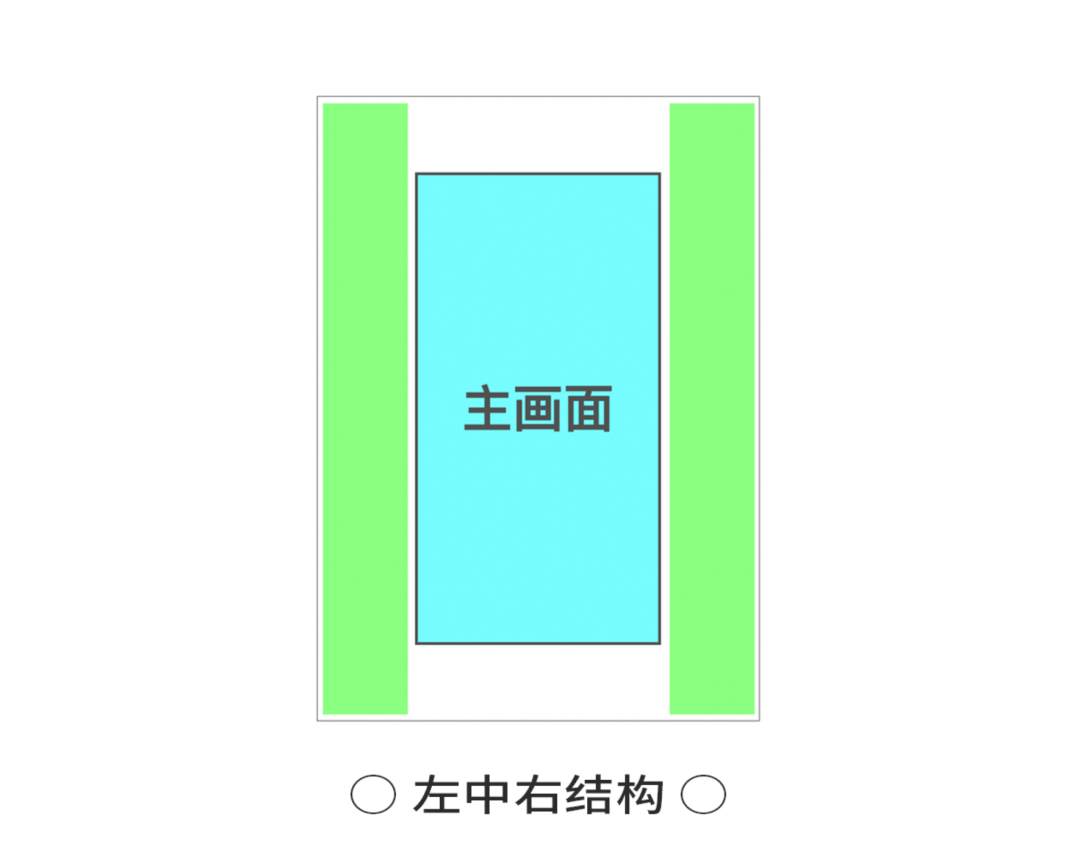
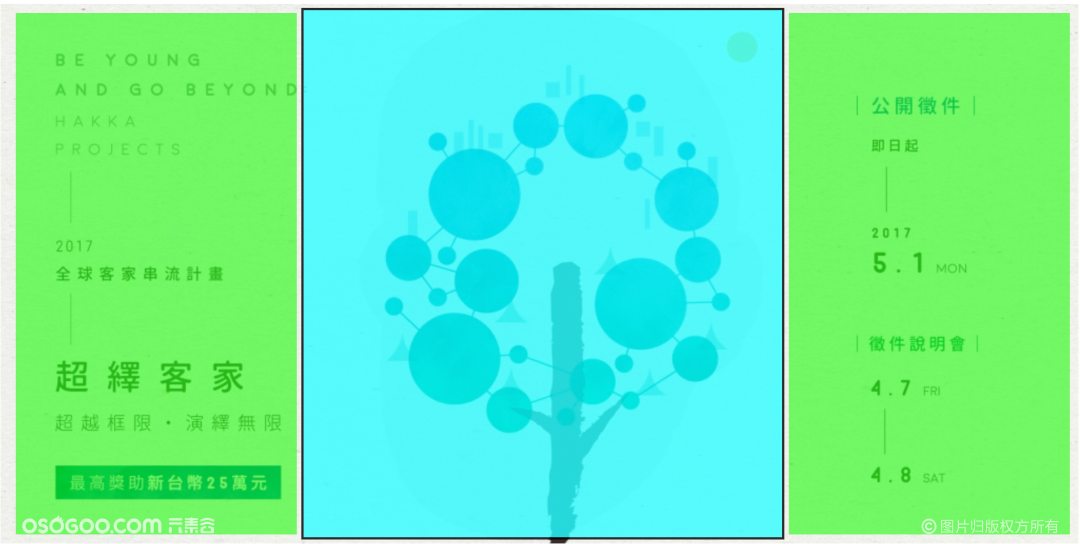
第一种,主画面放置在中心,信息在左右两侧,形成左中右的中心构图。又或者图片放在两侧,中间放文字也可以的。依然从“放大文字”或“创造图形”,作为主体来填充画面。
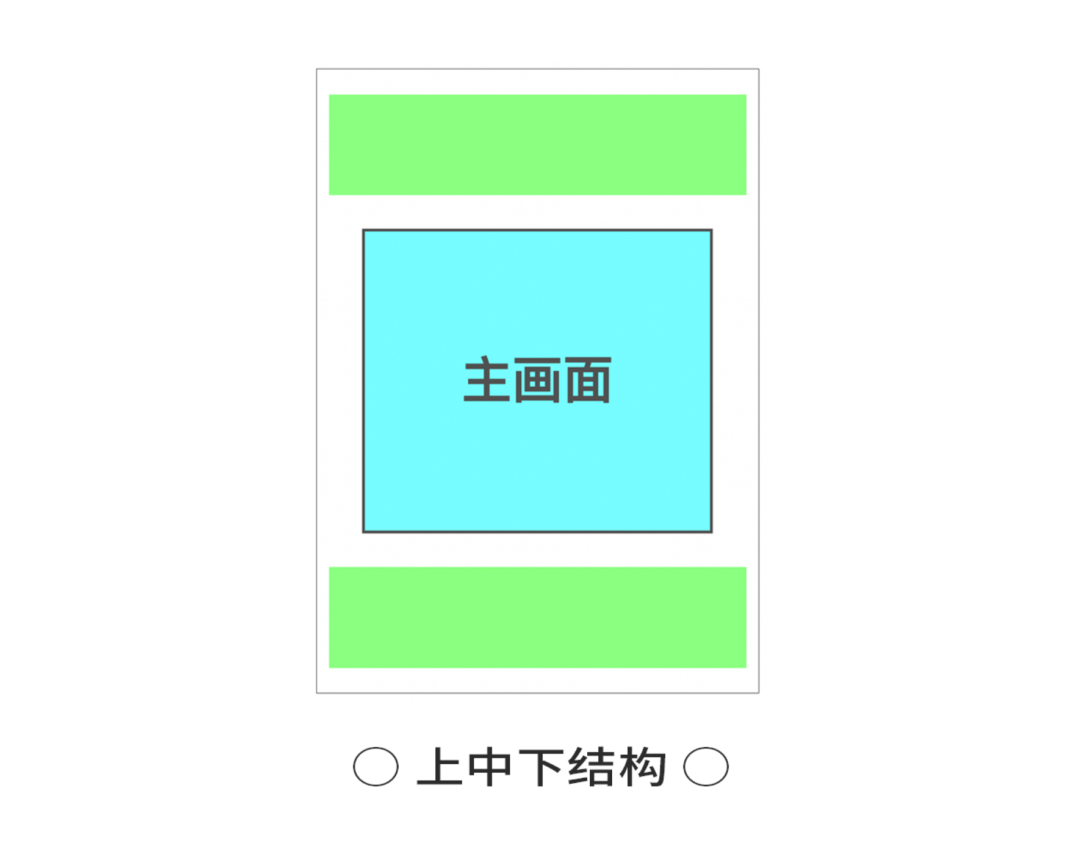
又或者信息放在上下部分,把主画面放置在版面中央,形成上中下结构。这个构图多数用在较多的文字信息排版。看上去会比较规范整齐的。但只要控制好元素的大小对比,也能打造强烈的视觉效果。
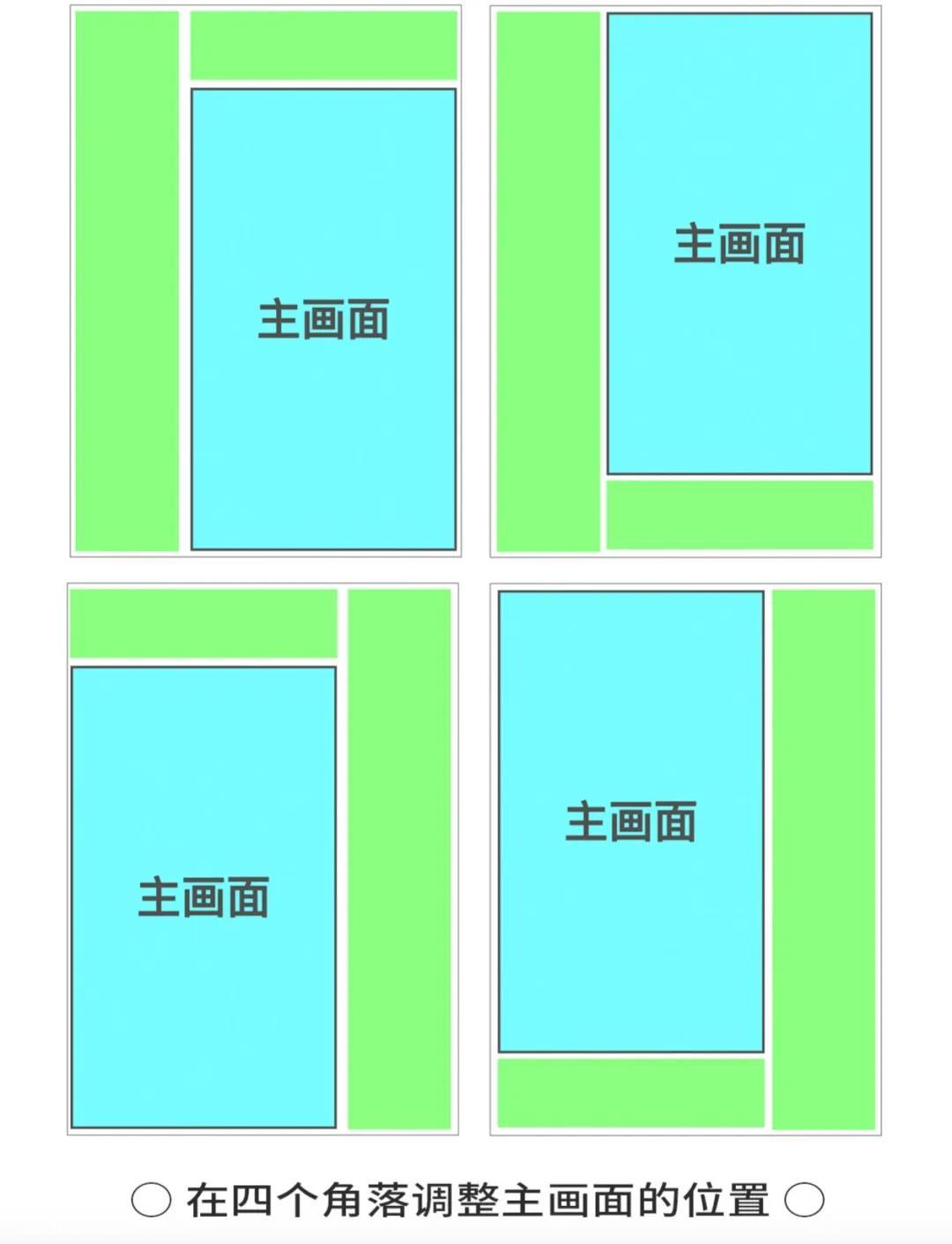
其次还可以在四个角落调整主画面的位置,所以单是两边结构的版式,就已经有6种。
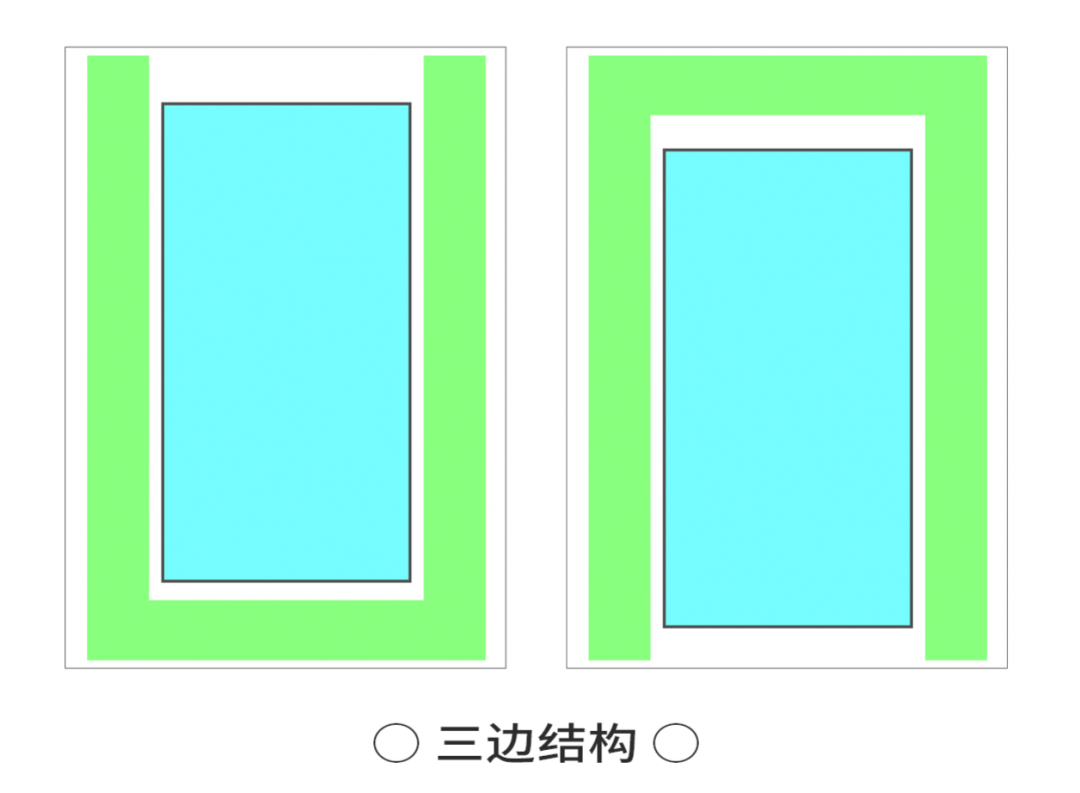
三边的话,就是三边都放置信息,而中间是主画面的部分,这种构图形式比前面的又更难了,更考验元素之间的对比性,还有留白处理。
关注作者,阅读全文
还有50%的精彩内容待解锁
内容来源:版式设计很简单
@推荐了此文
声明:本作品为平台个人会员上传,不代表元素谷平台的观点和立场,本平台仅提供信息存储及展示服务。原创或分享该作品的目的是交流学习,若有来源标注错误或侵犯了您的合法权益,可联系上传者或平台官方及时更正处理。
×
VIP下载提示
需开通VIP
×
VIP开通提示
需开通VIP
×
选择推广时间
推广位置
~
选择开始时间
日
一
二
三
四
五
六
不可选
可选
结束时间
日
一
二
三
四
五
六
不可选
可选
-

移动端
掌握活动行业动向 -

小程序
上传作品快人一步 -

服务号
活动服务小帮手 -

订阅号
精选内容一键直达 -

策划群
策划有圈,灵感无界 -

设计群
创意灵感交流圈 -

资源群
这里有个圈让资源活起来 -

活动猎人群
采集活动增收益























 吉喜
吉喜 

 拉粑粑的王嘟嘟
拉粑粑的王嘟嘟 
 思考考
思考考 

 小象
小象 
 丫丫雅
丫丫雅 


 大橙子菌
大橙子菌 








































































